
Webサイトのデザインにおいて、フォントの選択は見過ごされがちですが、実はユーザー体験を大きく左右する重要な要素です。適切なWebフォントの選択は、ブランドイメージの強化、可読性の向上、そしてサイト全体の雰囲気作りに大きく貢献することをご存知でしょうか。
本記事では、このWebフォントの基礎から応用まで、幅広く解説していきます。そもそもWebフォントとは何か、どのように選べばよいのか、利用しやすい日本語・英語フォントは何かまで、詳しく見ていきましょう。
Webデザイナーやフロントエンドエンジニアはもちろん、Webサイトの改善を考えている経営者や、マーケティング担当者まで、幅広い方々にとって有益な情報をお届けします。この記事を読めば、あなたの手掛けるWebサイトが、一段とプロフェッショナルな印象になることでしょう。
Webフォントとは?その重要性と活用法
Webフォントは、Webサイトのデザインと機能性を大きく向上させる強力なツールです。まずはその定義、重要性、そして効果的な活用法について詳しく解説していきます。

Webフォントの定義と特徴
Webフォントとは、Webブラウザがサーバーからダウンロードして表示するフォントのことです。従来のシステムフォントとは異なり、ユーザーのデバイスにインストールされていなくても、Webサイト上で自由に使用できるという特徴があります。
Webフォントの主な特徴は以下の通りです。
- カスタマイズ性
ブランドに合わせた独自のフォントを使用できます。 - 一貫性
デバイスやOSに関わらず、同じフォントを表示できます。 - 多言語対応
さまざまな言語や文字セットをサポートします。 - SEO対応
テキストとして認識されるため、検索エンジン最適化に有利。
Webサイトデザインにおけるフォントの重要性
フォントは、Webサイトのデザインにおいて極めて重要な役割を果たします。適切なフォントの選択は、以下のような効果をもたらします。
1)ブランドアイデンティティの強化
フォントはブランドの個性を表現する強力なツールです。例えば、高級ブランドであれば洗練されたセリフ体を、テクノロジー企業であればモダンなサンセリフ体を選ぶことで、ブランドイメージを効果的に伝えることができます。
2)可読性の向上
適切なフォントは、ユーザーがコンテンツを快適に読むことができるよう支援します。特に長文の場合、読みやすいフォントの選択が重要です。
3)ユーザー体験の改善
美しく、かつ機能的なフォントはユーザーの目を引き、滞在時間やコンバージョン率の向上にも寄与します。
4)情報の階層化
異なるフォントやウェイトを使い分けることで、情報の重要度を視覚的に表現できます。
5)感情の喚起
フォントは単なる文字の形だけでなく、それ自体が感情を伝える力を持っています。例えば、手書き風フォントは親しみやすさを、幾何学的なフォントは現代性を感じさせます。
Webフォントの活用メリット
Webフォントを活用することで、以下のようなメリットが得られます。
1)デザインの自由度向上
システムフォントに縛られず、クリエイティブな表現が可能になります。
2)ブランディングの一貫性
印刷物からWebサイト、アプリまで、一貫したフォントの使用が可能になります。
3)マルチデバイス対応
スマートフォン、タブレット、PCなど、異なるデバイスでも同じ見た目を維持できます。
4)アクセシビリティの向上
適切に選ばれたWebフォントは、視覚障害を持つユーザーにも配慮したデザインを可能にします。
5)SEO対策
テキストとして認識されるWebフォントは、検索エンジン最適化にも有利に働きます。
6)パフォーマンスの最適化
最新のWebフォントを使用することで、サイトの読み込み速度を最適化できます。
Webフォントは、単なる装飾以上の価値をWebサイトにもたらします。次のセクションでは、具体的なWebフォントの選び方について詳しく見ていきましょう。
Webフォントの選び方:6つの重要ポイント
適切なWebフォントを選ぶことは、Webサイトの成功に直結する重要な作業です。以下の6つのポイントを押さえることで、効果的なフォント選びが可能になります。

ブランドイメージとの一致
フォントは、ブランドの個性や価値観を視覚的に表現する重要な要素です。
1)ブランドの性質を考慮
例えば、伝統的な企業であれば信頼感のある明朝体、革新的なスタートアップであればモダンなサンセリフ体が適しているかもしれません。
2)ターゲット層との親和性
ユーザー層に合わせたフォント選びも重要です。若者向けのブランドであれば、遊び心のあるフォントが効果的でしょう。
3)業界標準の考慮
同業他社のWebサイトを参考にしつつ、差別化できるポイントを見つけましょう。
可読性と視認性の確保
ユーザーにとって読みやすく、見やすいフォントを選ぶことは極めて重要です。
1)フォントサイズの適切な設定
デスクトップとモバイルで異なるサイズ設定が必要です。一般的に、本文は16px以上がおすすめです。
2)行間と字間の調整
適切な行間(フォントサイズの1.5〜2倍程度)と字間を設定することで、読みやすさが向上します。
3)コントラストの確保
背景色とテキストの色のコントラスト比は、WCAG(Web Content Accessibility Guidelines)のガイドラインを参照しましょう。
デバイス互換性の考慮
多様なデバイスでの表示を考慮したフォント選びが必要です。
1)レスポンシブデザイン対応
異なる画面サイズでも適切に表示されるフォントを選びましょう。
2)フォールバックフォントの設定
主要なフォントが表示できない環境でも、代替フォントで適切に表示されるよう設定します。
3)各種ブラウザ・デバイスでのテスト
主要なPCブラウザ(Chrome、Firefox、Safari、Edgeなど)やスマートフォン(iPhone/Android)で表示確認を行いましょう。
ファイルサイズとロード時間の最適化
Webフォントの使用は、ページの読み込み速度に影響を与える可能性があります。
1)必要な文字のみを読み込む
日本語フォントの場合、全文字を読み込むと非常に重くなるため、使用する文字のみをサブセット化することが重要です。
2)複数のフォーマットを用意
WOFF2、WOFF、TTFなど、複数のフォーマットを用意することで、各ブラウザに最適なフォーマットを提供できます。
3)キャッシュの活用
ブラウザキャッシュを効果的に利用し、再訪問時の読み込み時間を短縮します。
文字化けリスクの回避
特に日本語フォントを使用する場合、文字化けのリスクに注意が必要です。
1)文字セットの確認
使用するフォントが必要な文字セットをすべてカバーしているか確認しましょう。
2)異体字の対応
旧字体や異体字の表示が必要な場合は、それらをサポートするフォントを選択します。
3)フォールバックの設定
文字化けが起こった場合の代替フォントを適切に設定しておきましょう。
ライセンスと使用制限の確認
法的トラブルを避けるため、フォントのライセンスと使用制限を必ず確認しましょう。
1)商用利用の可否
特に無料フォントの場合、商用利用が許可されているか確認が必要です。
2)埋め込み権利の確認
Webフォントとして使用する場合、埋め込み権利が付与されているか確認しましょう。
3)使用範囲の制限
PV数やドメイン数に制限がある場合もあるので、注意が必要です。
以上の6つのポイントを押さえることで、Webサイトに最適なフォントを選ぶことができます。次のセクションでは、具体的なおすすめフォントを日本語と英語それぞれ9選ずつ紹介していきます。
おすすめの日本語Webフォント9選
日本語Webフォントの世界は豊かで多様です。ここでは、さまざまなニーズに対応できる9つの優れた日本語Webフォントを紹介します。明朝体とゴシック体、それぞれの特徴や用途、メリットを詳しく解説し、あなたのウェブサイトに最適なフォントを見つける手助けをします。
明朝体:伝統と品格を表現
明朝体は、縦線が細く横線が太い特徴を持ち、伝統的で格調高い印象を与えます。主に長文や本文に適しています。
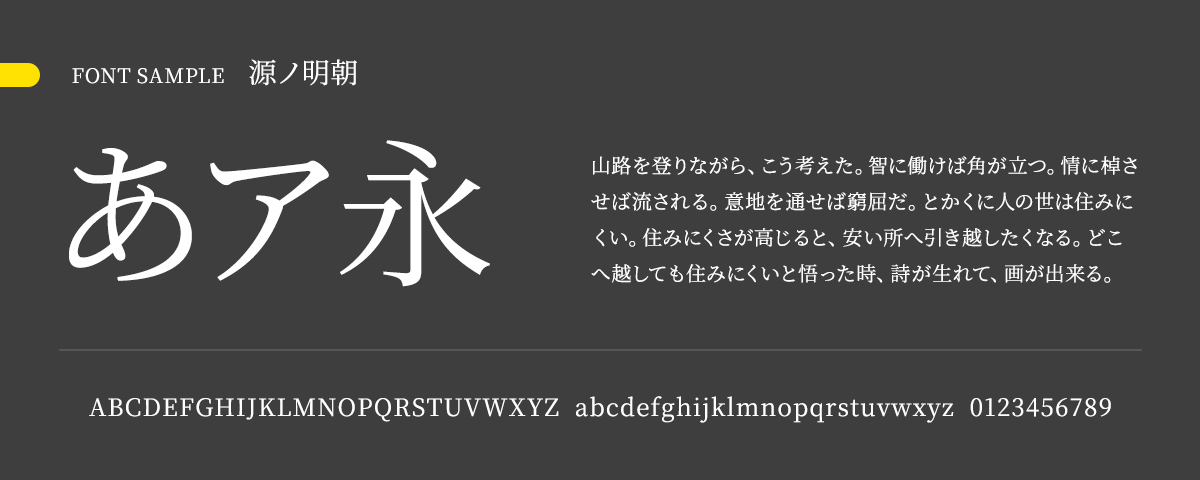
1)源ノ明朝
・特徴:Adobe社とGoogleが共同開発した高品質な明朝体
・用途:学術的な文書、伝統的な企業サイト
・メリット:7つのウェイトと豊富な文字セットをサポート

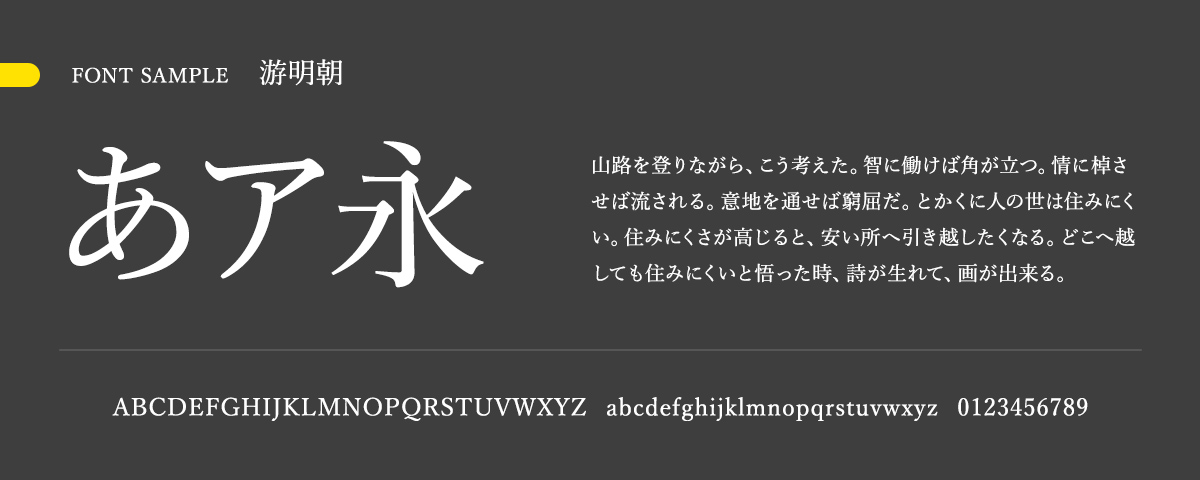
2)游明朝
・特徴:字游工房が開発した、日本の文字文化に根ざした美しい明朝体
・用途:和風サイト、文学関連のWebサイト、伝統的な雰囲気を演出したいコンテンツ
・メリット:デジタル環境での表示に最適化されている

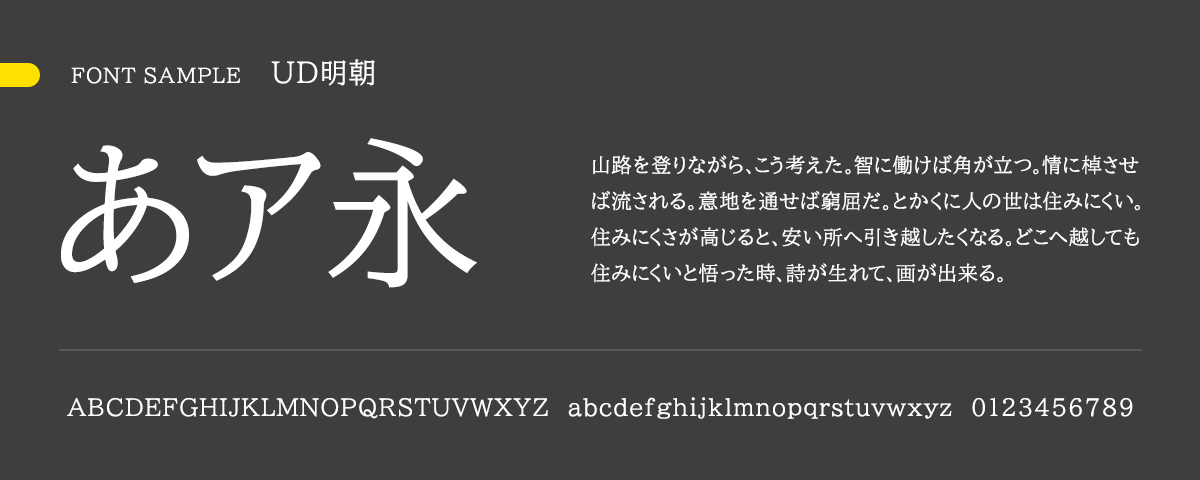
3)UD明朝
・特徴:ユニバーサルデザインの原則に基づいた、読みやすさを重視した明朝体
・用途:公共サービスや教育関連のWebサイト、高齢者や視覚障害者に配慮したサイト
・メリット:可読性が高く、幅広いユーザーに対応

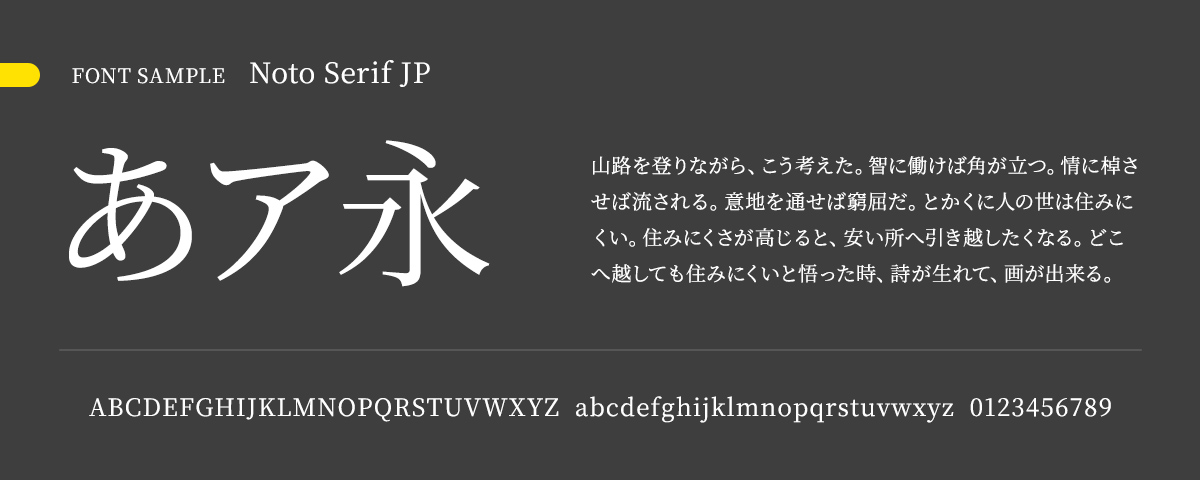
4)Noto Serif JP
・特徴:Google社が開発した、国際的に統一されたデザインの明朝体
・用途:多言語対応が必要なサイト、グローバル企業のWebサイト
・メリット:多言語対応が容易で、一貫したデザインを維持できる

5)モリサワ リュウミン
・特徴:日本を代表する書体メーカー、モリサワによる高品質な明朝体
・用途:高級ブランドサイト、出版社のWebサイト
・メリット:優れた可読性と美しさを兼ね備えている

ゴシック体:モダンでクリーンな印象を
ゴシック体は、線の太さが均一で、現代的でクリーンな印象を与えます。見出しやデジタルコンテンツに適しています。
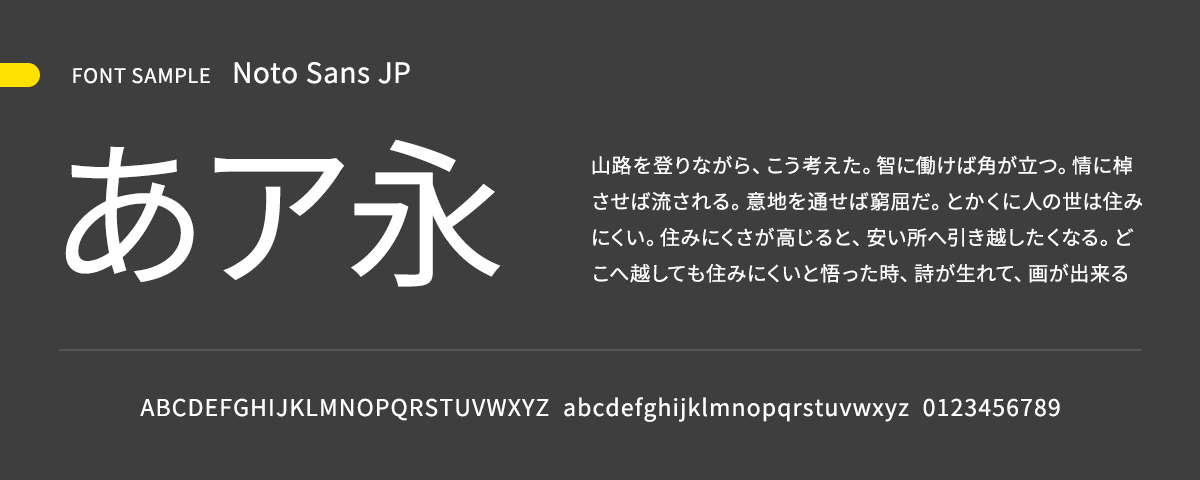
1)Noto Sans JP
・特徴:Google社が開発した、読みやすさを重視したサンセリフ体
・用途:多言語対応のWebサイト、ニュースサイト
・メリット:豊富なウェイトと文字セットで、様々な表現が可能

2)游ゴシック
・特徴:字游工房が開発した、バランスの取れたゴシック体
・用途:企業サイト、ブログ
・メリット:デジタル環境での表示に最適化されている

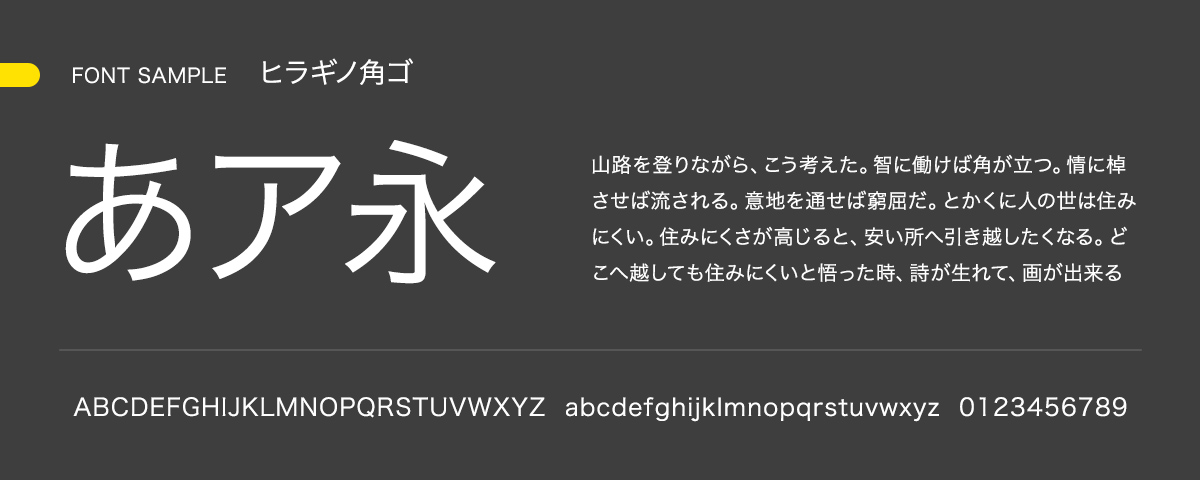
3)ヒラギノ角ゴ
・特徴:SCREENホールディングスによる、人気の高いゴシック体
・用途:デザイン重視のWebサイト、ファッションブランドサイト
・メリット:美しさと可読性のバランスが優れている

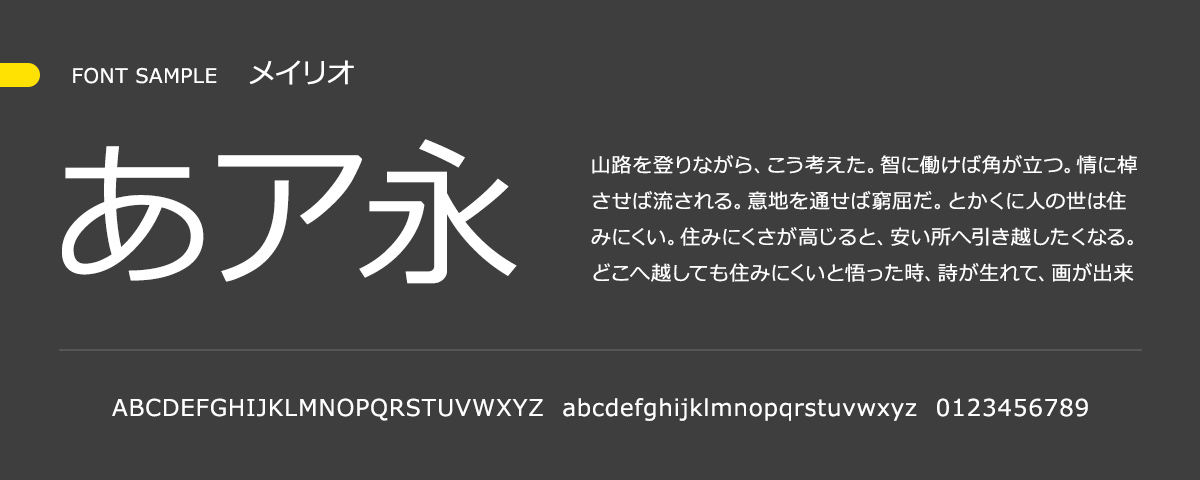
4)メイリオ
・特徴:Windowsのシステムフォントとして開発されたゴシック体
・用途:長文が多いWebサイト、ポータルサイト
・メリット:低解像度の画面でも読みやすい

これらの日本語Webフォントは、それぞれ特徴や長所があります。サイトの目的やターゲット層に合わせて、適切なフォントを選択することが重要です。次のセクションでは、英語Webフォントの選択肢について見ていきましょう。
おすすめの英語Webフォント9選
英語Webフォントは、グローバルなウェブサイトや多言語対応のコンテンツに不可欠です。ここでは、セリフ体とサンセリフ体に分類される9つの優れた英語Webフォントを紹介します。それぞれのフォントの特徴、適した用途、そしてデザイン上のメリットを詳しく解説していきます。
セリフ体:洗練された雰囲気を演出
セリフ体は、文字の端に装飾(セリフ)がついているフォントです。伝統的で格調高い印象を与え、長文の読みやすさに優れています。
1)Georgia
・特徴:Microsoft社がデジタル表示用に開発したセリフ体
・用途:ブログ、ニュースサイト
・メリット:画面上での可読性が高く、幅広い環境で利用可能

2)Merriweather
・特徴:Google Fontsで人気の高いセリフ体
・用途:長文コンテンツ、文学関連のWebサイト
・メリット:様々なウェイトが用意されており、表現の幅が広い

3)Playfair Display
・特徴:コントラストの強い、装飾的なセリフ体
・用途:ファッション、ライフスタイル関連のWebサイト
・メリット:見出しや短い文章で印象的な表現が可能

4)Lora
・特徴:モダンな要素を取り入れたセリフ体
・用途:企業ブログ、雑誌風のWebサイト
・メリット:セリフ体でありながら現代的な印象を与えられる

5)Crimson Text
・特徴:旧式活字を基にデザインされた、クラシカルなセリフ体
・用途:学術サイト、歴史関連のWebサイト
・メリット:伝統的な印象を与えつつ、デジタル表示に最適化されている

サンセリフ体:現代的でスタイリッシュに
サンセリフ体は、文字の端に装飾がないすっきりとしたフォントです。モダンでクリーンな印象を与え、デジタル環境での視認性に優れています。
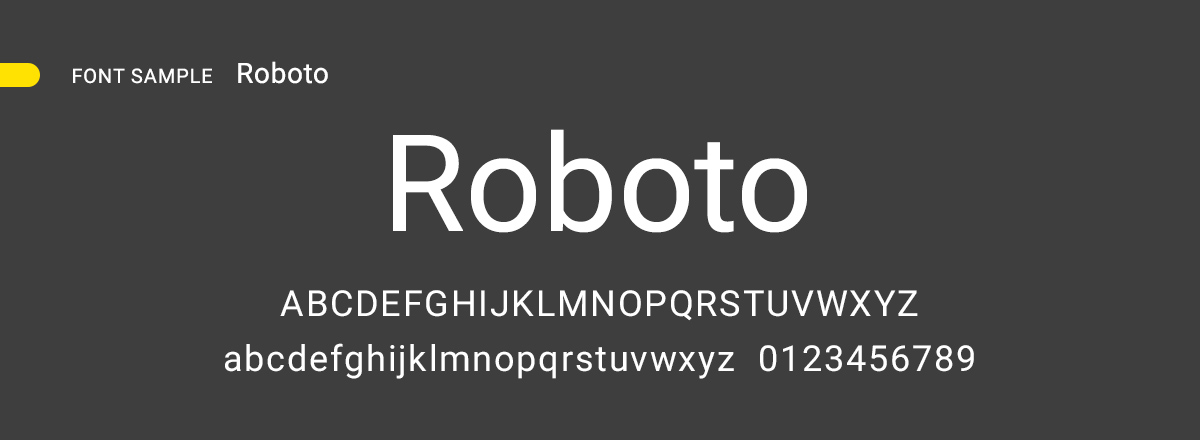
1)Roboto
・特徴:Google社が開発した、Android OSの標準フォント
・用途:モバイルアプリ、テクノロジー関連のWebサイト
・メリット:可読性が高く、様々な環境で安定して表示される

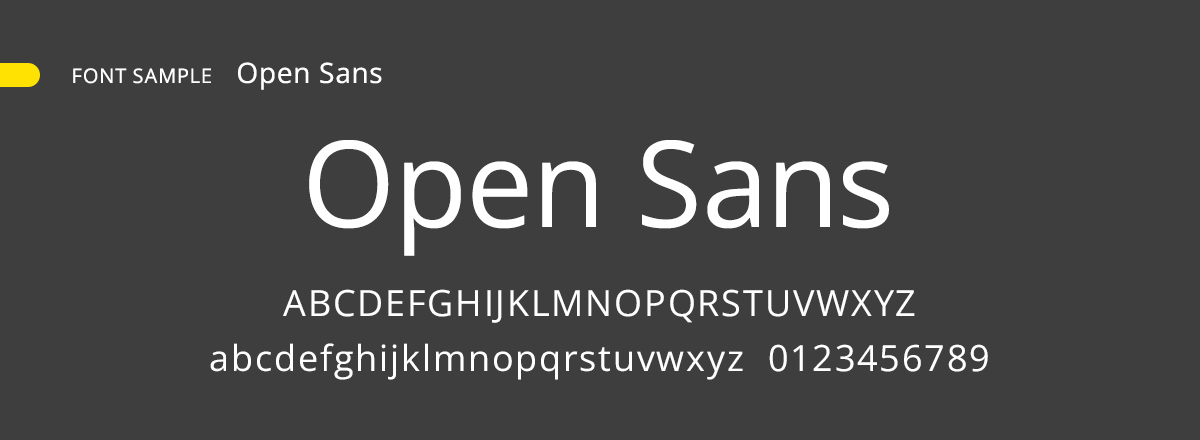
2)Open Sans
・特徴:Google Fontsで最も人気の高いサンセリフ体の一つ
・用途:企業サイト、ポータルサイト
・メリット:豊富なウェイトと文字セットで、幅広い用途に対応

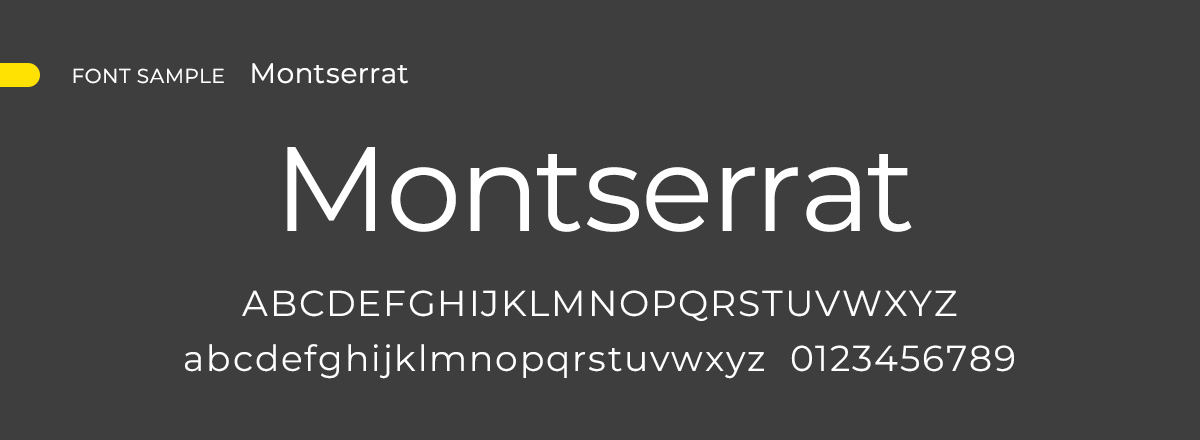
3)Montserrat
・特徴:幾何学的なデザインが特徴的なサンセリフ体
・用途:デザイン重視のWebサイト、クリエイティブ産業のサイト
・メリット:個性的でありながら、読みやすさも兼ね備えている

4)Lato
・特徴:温かみのあるデザインのサンセリフ体
・用途:コーポレートサイト、サービス紹介ページ
・メリット:フレンドリーな印象を与えつつ、プロフェッショナルな雰囲気も演出できる

これらの英語Webフォントは、それぞれ異なる特徴と魅力を持っています。日本語フォントと組み合わせる際は、全体的なバランスや調和を考慮することが大切です。
Webフォントトレンド
Webフォントの世界は常に進化を続けています。最新のトレンドを把握することは、先進的なウェブデザインを実現する上で重要です。この節では、現在のWebフォントトレンドについて詳しく解説します。
最新のWebフォントトレンド
1)可変フォントの台頭
・特徴: 1つのフォントファイルで複数のウェイトやスタイルを提供
・メリット: ファイルサイズの削減、より細かな typographic control の実現
2)カラーフォントの普及
・特徴: 複数の色や階調を持つフォント
・メリット: より表現力豊かなタイポグラフィの実現
3)手書き風フォントの人気
・特徴: 自然な筆致を再現したフォント
・メリット: 親しみやすさや個性的な表現の実現
4)モノスペース(等幅)フォントの再評価
・特徴: すべての文字が同じ幅を持つフォント
・メリット: コードの表示やミニマルデザインでの活用
これらのトレンドを踏まえることで、常に先進的なWebデザインを実現し、ユーザー体験の向上に貢献することができます。次のセクションでは、この記事全体のまとめと、効果的なWebフォント活用のための最終的なアドバイスを提供します。
まとめ
Webフォントは、Webデザインにおいて非常に重要な要素です。適切に選択し、実装することで、ブランドイメージの強化、ユーザー体験の向上、そしてWebサイト全体の質の向上につながります。以下に、効果的なWebフォント活用のための主要なポイントをまとめます。
1)目的に合わせた選択
・サイトの目的、ターゲット層、ブランドイメージに合致したフォントを選ぶ
・日本語と英語のフォントの組み合わせを慎重に検討する
2)可読性と視認性の重視
・デバイスやスクリーンサイズに関わらず、読みやすさを確保する
・適切なフォントサイズ、行間、コントラストを設定する
3)ライセンスとコンプライアンス
・使用するフォントのライセンス条項を理解し、遵守する
・必要に応じて適切なクレジット表記を行う
4)アクセシビリティへの配慮
・多様なユーザーが快適に閲覧できるフォント設定を心がける
・スクリーンリーダーなどの支援技術との互換性を確保する
5)一貫性の維持
・サイト全体を通じて、フォントの使用に一貫性を持たせる
・ブランドガイドラインに沿ったフォント使用を徹底する
Webフォントの可能性を最大限に活かし、魅力的で機能的なWebサイトを作り上げていきましょう。技術の進化とデザインのトレンドに常に目を向けつつ、ユーザーファーストの姿勢を忘れずに。そうすることで、あなたのWebサイトは、見た目の美しさだけでなく、真の意味で「読みやすく」「使いやすい」ものとなるはずです。
お仕事のご依頼やご相談、お待ちしております。
お仕事のご依頼やご相談は、お問い合わせ からお願いいたします。
ギャラリーサイトもご活用ください。
メガホンではWEBデザインギャラリー・参考サイト集「me ki ki ki」を運営しております。
提案資料の参考に、参考イメージの共有にぜひお使いください。
サイトはこちら